Welcome to the Inventus Global blog post on the top 5 web design trends to watch in 2023! As we move ahead in 2023, it’s a great time to see what new and exciting trends will emerge in the world of web design. From innovative new technologies to creative design approaches, the web design industry is constantly evolving and pushing the boundaries of what’s possible. In this article, we’ll explore some of the top 5 web design trends that we expect to see in 2023 and provide examples of how these trends are already being implemented by leading designers and developers in the industry. Whether you’re a seasoned web design professional or just starting out, this article will give you a glimpse into the future of web design and inspire you to create stunning, cutting-edge websites that captivate your audience.
Dark mode: Why it’s the Next Big Thing in Web Design and How to Implement it Effectively.

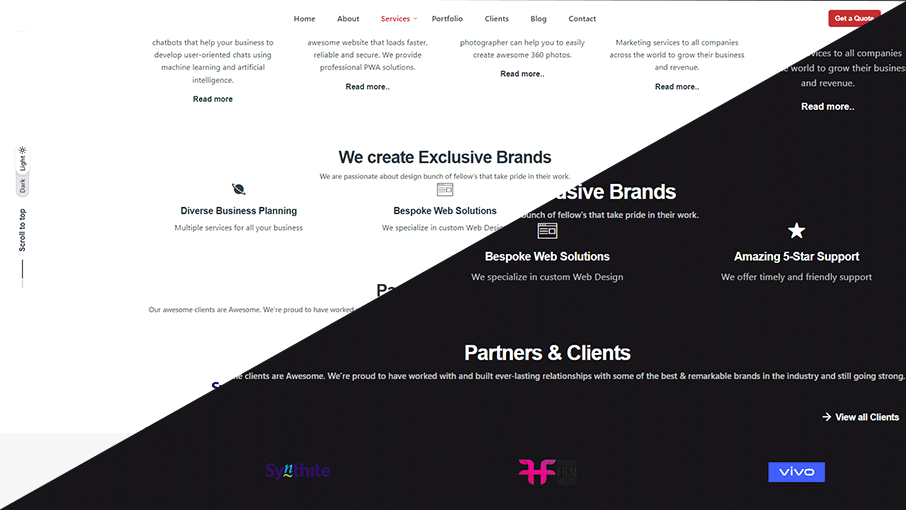
The dark mode is a trend that has been growing in popularity in recent years, and it shows no signs of slowing down in 2023. The dark mode is a display mode that switches the color theme of an interface from light to dark. This mode has been implemented in many mobile apps, desktop apps, and operating systems, and it’s now making its way into web design.
In this article, we will explore why dark mode is becoming the next big thing in web design and how to implement it effectively.
Dark mode reduces eye strain and fatigue.
One of the main reasons why dark mode is becoming popular is that it can reduce eye strain and fatigue. When you look at a screen for a long time, the bright white background can cause eye strain, especially in low-light environments. Dark mode reduces the amount of light emitted by the screen, which can make it easier on your eyes.
Dark mode saves battery life
Another benefit of the dark mode is that it can save battery life, especially on devices with OLED screens. OLED screens can turn off individual pixels to display true black, which can save energy. By using dark mode, you can reduce the amount of power your screen consumes, which can extend your battery life.
Dark mode adds a sleek and modern look to your website.
Dark mode can also add a sleek and modern look to your website. It can give your website a sophisticated and elegant look, and make your content stand out. By using a dark background, you can create a dramatic contrast with your text and images, which can make your website more engaging and memorable.
How to implement dark mode effectively
Implementing dark mode can be a bit challenging, but it’s worth the effort. Here are some tips to help you implement dark mode effectively:
Use high contrast colors: When designing a dark mode theme, it’s important to use high contrast colors that are easy to read. Use white or light gray text on a dark background to ensure that your content is easy to read.
Allow users to switch between modes: It’s important to give users the option to switch between light and dark modes. Some users may prefer a light mode, especially if they are in a well-lit environment.
Test your design: Make sure to test your design on different devices and in different lighting conditions to ensure that your dark mode theme is effective and user-friendly.
In conclusion, dark mode is becoming the next big thing in web design for good reasons. It reduces eye strain and fatigue, saves battery life, and adds a modern and sleek look to your website. By implementing dark mode effectively, you can create a website that is both functional and visually appealing to your users.
3D Illustrations and Animations: Adding Depth and Interest to Your Website

In today’s world, a website is only the first impression that brings potential customers and helps your business to grow. That’s why it’s crucial to create a website that not only looks good but also engages your visitors. One way to add depth and interest to your website is by using 3D illustrations and animations.
3D illustrations and animations can bring your website to life and make it stand out from the competition. They can help you showcase your products and services in a more dynamic and interactive way, making it easier for visitors to understand and engage with your content. Here are some examples of how you can incorporate 3D illustrations and animations into your website design services:
Showcase Products: If you are selling physical products, 3D animations can be a great way to showcase them in a more interactive way. For example, a 3D animation of a product can allow visitors to see it from different angles, zoom in and out, and even interact with it.
Add Interactive Elements: 3D illustrations and animations can also be used to add interactive elements to your website. For example, a 3D illustration of a cityscape can be used to create an interactive map that visitors can explore, while a 3D animation of a product can be used to create a virtual tour.
Create Engaging Stories: 3D illustrations and animations can be used to create engaging stories that capture visitors’ attention and keep them on your website. For example, a 3D animation of a product being used in a real-life scenario can be used to show visitors how your product can benefit them.
In conclusion, 3D illustrations and animations are a great way to add depth and interest to your website. By incorporating them into your website design, you can create a more engaging and interactive experience for your visitors. So why not give a try to Website design service and see how it can improve your website’s overall design and user experience?
Minimalist Design: The Power of Simplicity in Web Design

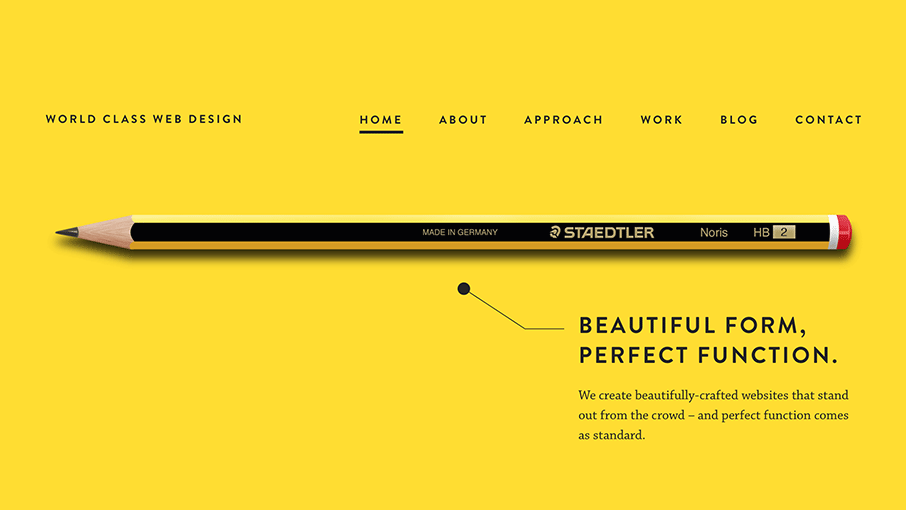
Minimalist design is a popular trend in web design that emphasizes simplicity, clarity, and functionality. A minimalist design is characterized by using a limited color palette, clean typography, and a focus on white space. In this blog post, we will explore the power of simplicity in web design and provide examples of minimalist design done well.
Enhances User Experience: Minimalist design can enhance the user experience by making it easier for users to navigate your website. By eliminating clutter and distractions, you can create a more streamlined and intuitive user interface. This, in turn, can help increase engagement and conversions.
A website that uses minimalist design to enhance user experience features a simple, clean design on its homepage. The design includes a clear call to action that encourages visitors to take a specific action, such as signing up for a service or purchasing a product. This type of design can help create a streamlined and intuitive user interface, which can increase engagement and conversions.
Makes Your Website Stand Out: In a world where websites are becoming increasingly complex, minimalist design can help your website stand out from the crowd. A well-designed minimalist website can create a memorable impression on visitors and differentiate your brand from competitors.
A popular tech brand has utilized minimalist design to differentiate themselves from the competition. Their website features a sleek and simple design that highlights their products and messaging in a clear and impactful manner.
Improves Website Speed: Minimalist design can also improve website speed by reducing the amount of code, images, and other elements on a webpage. This can lead to faster load times and a better overall user experience.
A popular website homepage that exemplifies minimalist design is characterized by a simple white background, a logo, and a search bar – nothing more, nothing less. The focus is on speed and functionality, providing users with a straightforward and efficient experience.
In conclusion, minimalist design is a powerful tool for web designers. By emphasizing simplicity, clarity, and functionality, you can create a more engaging and effective website. Whether you’re designing a website from scratch or looking to refresh an existing one, minimalist design is definitely worth considering.
Voice User Interface (VUI): How Voice Commands are Changing the Way We Interact with Websites

In recent years, the use of voice assistants has become more widespread, with devices such as Amazon’s Alexa, Google Assistant, and Apple’s Siri becoming increasingly popular. This has led to the development of Voice User Interfaces (VUI), which allow users to interact with websites using voice commands. In this blog post, we’ll explore how VUI is changing the way we interact with websites and provide some examples of how it can be used.
Enhanced User Experience: VUI can enhance the user experience by making it more natural and intuitive. With voice commands, users can navigate a website hands-free and without having to type or click. For example, a user can say “Show me the latest products” instead of having to type it in the search bar.
Accessibility: VUI can also improve accessibility for users with disabilities. For example, users with limited mobility or vision can use voice commands to navigate a website more easily.
Convenience: VUI can offer greater convenience for users who are on-the-go or multitasking. For example, a user can ask their voice assistant to order a pizza while they’re driving or doing household chores.
Increased Engagement: VUI can also increase user engagement with a website by making it more interactive and personalized. For example, a website could use VUI to provide personalized product recommendations based on a user’s previous purchases.
Efficiency: VUI can make website interactions more efficient by reducing the time it takes to complete certain tasks. For example, a user can reorder a previous purchase with a simple voice command instead of having to navigate through the website to find the product again.
In conclusion, Voice User Interface is changing the way we interact with websites by enhancing user experience, improving accessibility, offering greater convenience, increasing engagement, and making website interactions more efficient. With the growing popularity of voice assistants, it’s important for businesses to consider integrating VUI into their website design and development to offer a more natural and intuitive user experience.
Artificial Intelligence (AI) in Web Design: How Machine Learning is Revolutionizing the Industry

Artificial Intelligence (AI) has been revolutionizing the web design industry with its ability to automate many processes and improve user experiences. Machine learning, a subset of AI, has been particularly useful in improving website designs. Here are some examples of how AI and machine learning are transforming the web design industry:
Personalization: With machine learning, websites can be personalized to suit each user’s unique needs and preferences. For example, an e-commerce website can use machine learning algorithms to recommend products based on a user’s purchase history, browsing behavior, and demographic information.
Optimization: Machine learning can also help optimize website designs by analyzing user behavior and making improvements based on data-driven insights. For example, a website can use machine learning algorithms to analyze user click-through rates and make changes to the design to improve engagement.
Chatbots: Chatbots powered by AI are becoming increasingly popular in web design. These bots can help answer user queries and provide support, improving the overall user experience. For example, a website selling insurance policies can use a chatbot to help customers understand different policies and answer questions about their coverage.
Image and Video Recognition: AI-powered image and video recognition technologies are improving website designs by automatically categorizing and tagging images and videos. This helps to organize website content and makes it easier for users to find what they are looking for.
Content Creation: AI-powered content creation tools are also becoming popular in web design. These tools can generate content based on user inputs, such as keywords, topics, and audience preferences.
AI and machine learning is transforming the web design industry by automating many processes and improving user experiences. As these technologies continue to evolve, we can expect to see more innovative uses of AI in web design in the future.
Conclusion
In conclusion, 2023 will be an exciting year for web design, with new technologies and trends shaping the way websites look and function. Whether it’s AI, VUI, dark mode, minimalist, or 3D design, web designers will have plenty of tools at their disposal to create engaging and innovative websites design.